Vos utilisateurs s’attendent à ce que votre site se charge rapidement. Sinon, vous pourriez perdre une tonne de trafic.
À quelle vitesse, demandez-vous?
Certaines recherches suggèrent que si une page ne se charge pas en un clin d’œil , les gens pourraient perdre tout intérêt. Cela fait environ 400 millisecondes.
Un délai d’une seconde seulement peut réduire la satisfaction client de 16% et un visiteur sur quatre abandonnera un site si le chargement prend plus de quatre secondes .

Sans parler du puissant Google, la vitesse du site est un facteur de classement pour les sites mobiles.
Donc, si votre site n’est pas rapide, votre public et Google y penseront mal. Vous perdrez de la visibilité et du trafic.
Alors, quelle est la vitesse de votre site?
Parce que si le chargement prend plus d’une ou deux secondes, vous perdez du trafic en ce moment.
Ce n’est pas grave si votre site est lent. Il existe des mesures que vous pouvez prendre pour accélérer le processus afin de vous assurer de ne pas laisser un seul visiteur vous échapper. Voici comment.
Étape 1: Testez la vitesse de votre site mobile
Avant de faire quoi que ce soit, vous devez tester la vitesse réelle de votre site mobile.
Vous pourriez penser que cela se charge très bien, mais cela pourrait être plus lent que vous ne le pensez.
L’un des meilleurs tests mobiles provient d’ Ubersuggest . Voici comment cela fonctionne:
Étape n ° 1: entrez votre URL et cliquez sur «Rechercher»

Étape n ° 2: cliquez sur «Audit du site» dans la barre latérale gauche
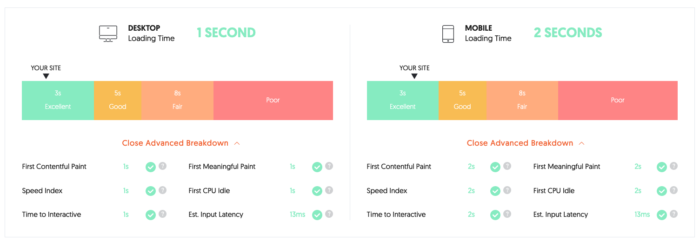
Étape 3: faites défiler jusqu’à « Vitesse du site »

C’est ici que vous trouverez le temps de chargement des appareils de bureau et mobiles. Cela montre que le temps de chargement mobile de mon site est de 2 secondes, ce qui est un «excellent» score.
Il teste également la vitesse liée à six éléments clés de votre site Web:
- Première peinture satisfaite
- Indice de vitesse
- Temps d’interactivité
- Première peinture significative
- Premier processeur inactif
- Latence d’entrée estimée
Si la vitesse de votre site est excellente, vous ne devriez pas avoir de soucis. Mais s’il y a place à amélioration, n’attendez pas pour passer à l’action. Chaque 0,5 seconde supplémentaire nécessaire pour charger votre site augmente le pourcentage de visiteurs qui partiront.
Je vais aborder les causes les plus courantes des sites mobiles lents et expliquer ce que vous pouvez faire pour améliorer les vôtres.
Étape 2: perfectionnez la conception de votre site mobile
Pensez à la conception de votre site.
Pensiez-vous aux appareils mobiles?
Je suppose que vous ne l’avez pas fait. (Si vous l’avez fait, donnez-vous une tape dans le dos.)
Si vous ne l’avez pas fait maintenant, il est temps de repenser votre conception avec un état d’esprit mobile d’abord.
Les sites mobiles ont beaucoup changé ces dernières années.
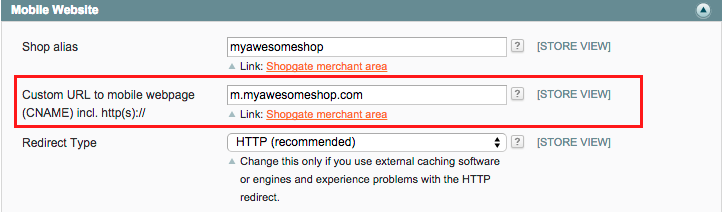
Auparavant, les sites avaient deux versions, une pour mobile et une pour ordinateur de bureau.
Un site mobile est facilement identifié par le « m ». sous-domaine:

Dans cette situation, les sites mobiles et de bureau sont deux animaux complètement différents fonctionnant séparément l’un de l’autre.
Ce n’est plus le cas. Désormais, la plupart des sites utilisent un design réactif.
La conception réactive vous permet d’avoir un site qui change dynamiquement en fonction de la façon dont il est accédé.
Ainsi, vos utilisateurs mobiles et de bureau regarderont le même site, mais il apparaîtra différemment sur chaque appareil.
C’est en fait ce que Google préfère. Ils le disent tout simplement :
« La conception réactive est le modèle de conception recommandé par Google. »
Vous vous dites probablement: « D’accord, cool, mais qu’est-ce que cela a à voir avec la vitesse? »
Les conceptions réactives se chargent généralement plus rapidement que les sites uniquement mobiles, vous y gagnez donc un énorme avantage en termes de référencement.
Si vous utilisez un design réactif, votre site attirera plus d’attention sous la forme de partages sociaux, ce qui stimulera également votre référencement.
Rendre votre site réactif est bon à la fois à court et à long terme. Si vous n’avez pas encore de site réactif, je vous recommande de le consulter dès que possible.
Étape 3: Gardez votre site léger
Il est facile de se lancer dans la création du design le meilleur et le plus accrocheur qui soit.
Parfois, vous êtes trop prisonnier et, par conséquent, votre site devient de plus en plus lent parce que vous continuez à en ajouter de plus en plus.
C’est une condition que les développeurs appellent le code bloat .
Le gonflement du code se produit lorsque votre site est alourdi par un excès de code.

La plupart du temps, le gonflement du code se produit lorsqu’un concepteur est trop concentré sur la présentation visuelle d’un site.
Ne vous méprenez pas. L’aspect d’un site est extrêmement important.
Mais la performance ne peut pas prendre le pas sur l’apparence.
Heureusement, ce n’est pas obligatoire. Vous pouvez avoir votre gâteau et le manger aussi. Voici quelques conseils à garder à l’esprit lors de la conception de votre site:
Rester simple
Léonard de Vinci avait ceci à dire à propos de la simplicité:
La simplicité est la sophistication ultime.
Aujourd’hui, environ cinq cents ans plus tard, ses paroles sonnent toujours vraies .
Regardez tout autour de vous. Les conceptions complexes du passé ont été remplacées par les conceptions minimalistes du futur.
Cela s’applique également aux sites Web. Surtout les sites mobiles.
Sur un écran mobile, les sites peuvent facilement devenir trop encombrés, il est donc important de tout garder ouvert et désencombré.

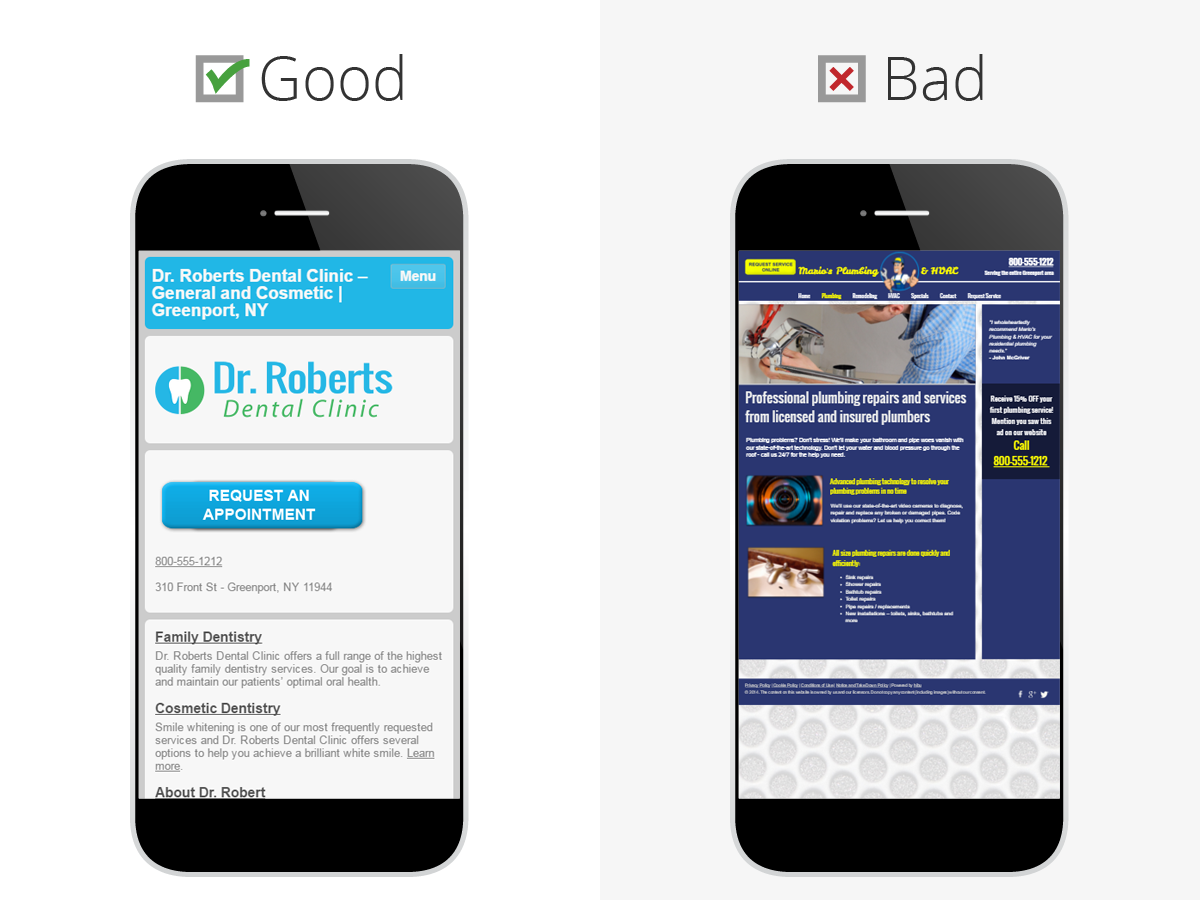
En règle générale, vous ne devriez avoir qu’un seul appel à l’action par page. Cela vous aidera à réduire la quantité de code que vous utilisez et améliorera également l’expérience utilisateur de votre site.
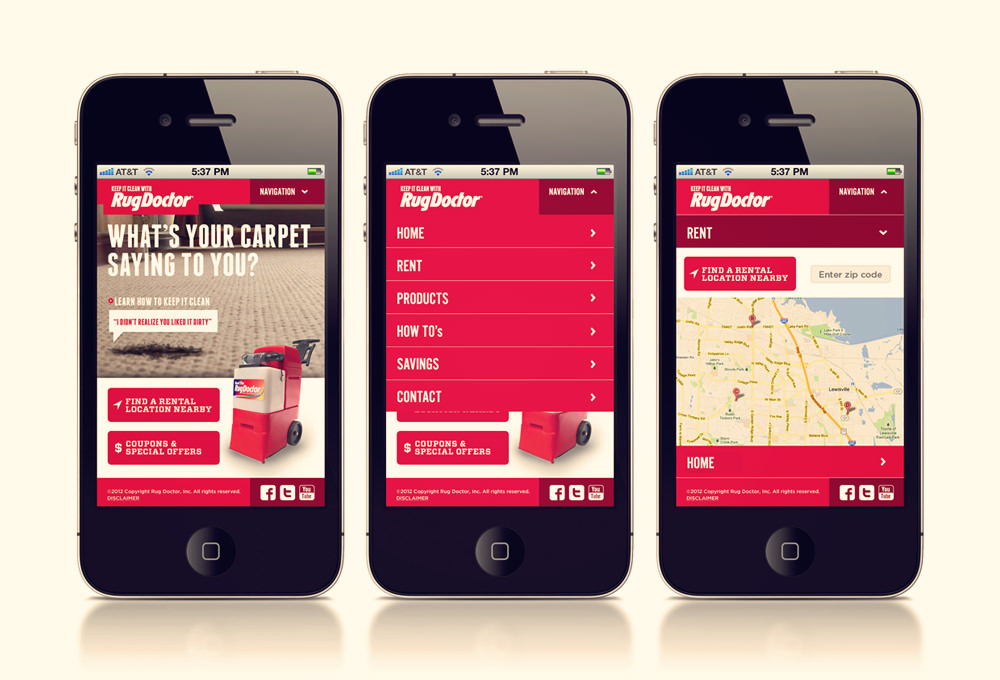
Vous voudrez peut-être également envisager une conception plus simpliste comme celle de Rug Doctor :

Ce n’est pas flashy, mais il attire votre attention avec son style élégant.
Vous n’avez pas besoin de beaucoup de couleurs vives et de photos pour faire ressortir votre site. Quand il s’agit de conception mobile, moins c’est souvent plus.
Éliminer les étapes
Moins vos utilisateurs ont à faire, mieux c’est .
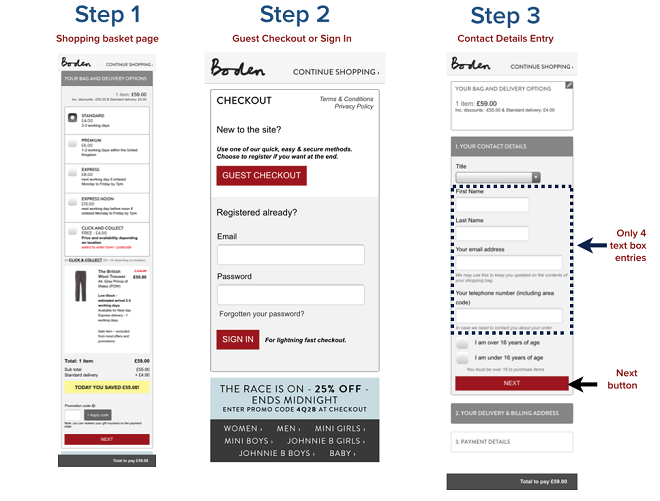
Pensez-y. Pourquoi y aurait-il sept étapes entre un client et une vente alors qu’il ne pouvait y en avoir que 3?
Cela raccourcit efficacement votre entonnoir de vente, mais cela rend également l’expérience utilisateur encore plus simple.
De nombreux sites de commerce électronique utilisent cette stratégie pour augmenter leurs ventes.
Sur le site mobile de Boden , il est très facile d’acheter un produit. Vous l’ajoutez à votre panier, cliquez sur le paiement et payez.

C’est simple et pertinent. Il n’y a pas d’étapes inutiles.
Cela aide également naturellement à soulager le gonflement du code. Il est difficile d’aller trop loin avec le code si vous n’avez pas des tonnes de pages sur votre site.
Éliminer les étapes inutiles est l’une des meilleures choses que vous puissiez faire pour vos visiteurs. Les utilisateurs mobiles sont beaucoup plus susceptibles de rester sur votre site s’ils n’ont pas à faire grand-chose.
Enregistrez vos utilisateurs en quelques clics et vous récolterez d’énormes récompenses.
Utilisez moins d’images
Avant d’entrer dans le vif du sujet, je tiens à dire que de bonnes images sont définitivement importantes pour tout site et qu’elles présentent également des avantages en termes de référencement .
Cependant, vous pouvez avoir trop de bonnes choses.
Dans ce cas, vous pouvez devenir fou avec des images et ralentir votre site dans le processus.
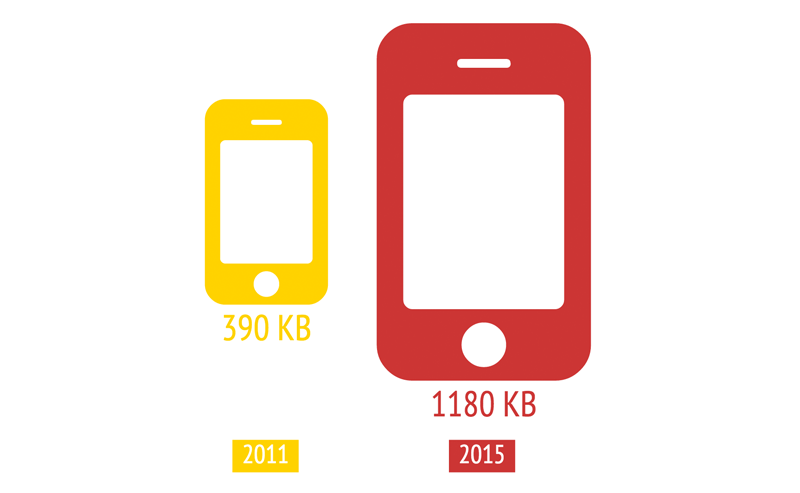
Vous ne pensez peut-être pas que ce soit un gros problème, mais les images représentent environ 63% du « poids » d’une page.
De 2011 à 2015, la taille de la page mobile moyenne a triplé.

Cela signifie que les images sont parmi les éléments les plus exigeants de votre site. Ils prennent beaucoup de place, donc en avoir trop n’est pas bon.
Une solution consiste simplement à réduire les images.
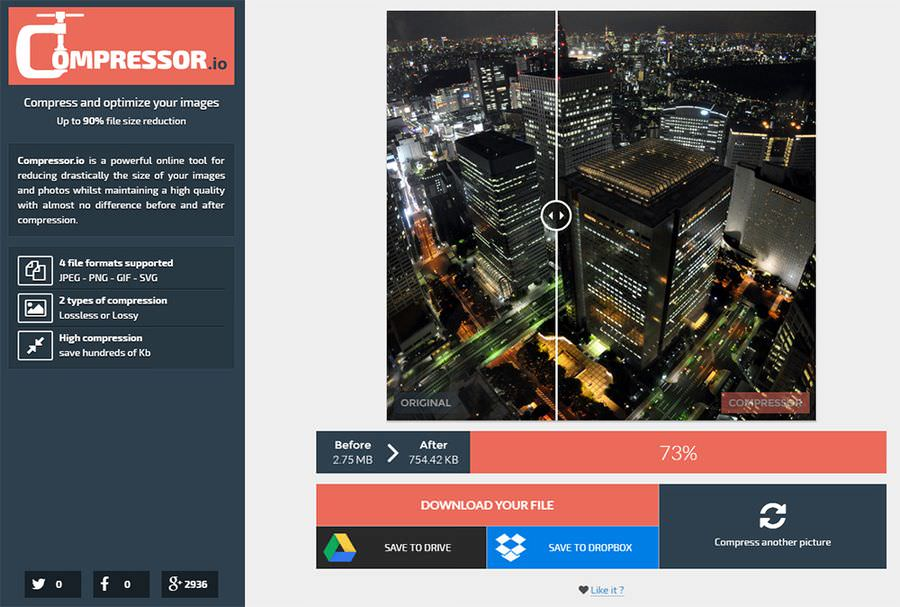
Une autre solution (probablement plus pratique) consiste à compresser vos images et à réduire la taille de leurs fichiers.
La compression rend vos images plus petites sans dégrader la qualité. Cela réduit le temps nécessaire au chargement de votre site.
En prime, cela réduit également le temps nécessaire aux robots des moteurs de recherche pour explorer et indexer votre site .
Des sites comme Compressor.io peuvent le faire en un clin d’œil.

En fait, c’est une bonne pratique que vous devriez adopter même si votre site est déjà très rapide.
N’utilisez pas de polices personnalisées
J’aime une belle police personnalisée autant que n’importe qui d’autre, mais certaines d’entre elles nécessitent beaucoup de maintenance.
Certaines polices utilisent des tonnes de CSS, tandis que d’autres utilisent beaucoup de JavaScript. Quoi qu’il en soit, vous regardez une tonne de code.
Si vous voulez une lecture vraiment approfondie sur ce sujet, consultez cet article sur le site Web Fundamentals de Google.
Si vous voulez la version courte, la voici: N’utilisez des polices personnalisées que lorsqu’elles sont absolument nécessaires.
Étape 4: Réduisez votre code
La minification est une technique très utile pour rationaliser votre code.
Voici une définition rapide de ce que signifie «minimiser» du code:

Essentiellement, la réduction de votre code supprime tout ce qui est redondant et inutile. Il s’assure que votre site n’utilise que le code dont il a besoin.
Cela contribue grandement à rendre votre site léger.
Vous pouvez réduire le code manuellement ( instructions ici ), mais si vous n’avez aucune expérience de codage, cela peut être un peu intimidant.
Heureusement, il existe plusieurs outils gratuits que vous pouvez utiliser pour réduire votre code en un rien de temps.
Minifycode.com propose plusieurs outils de minification pour vous permettre de simplifier votre HTML, CSS, JavaScript, etc.

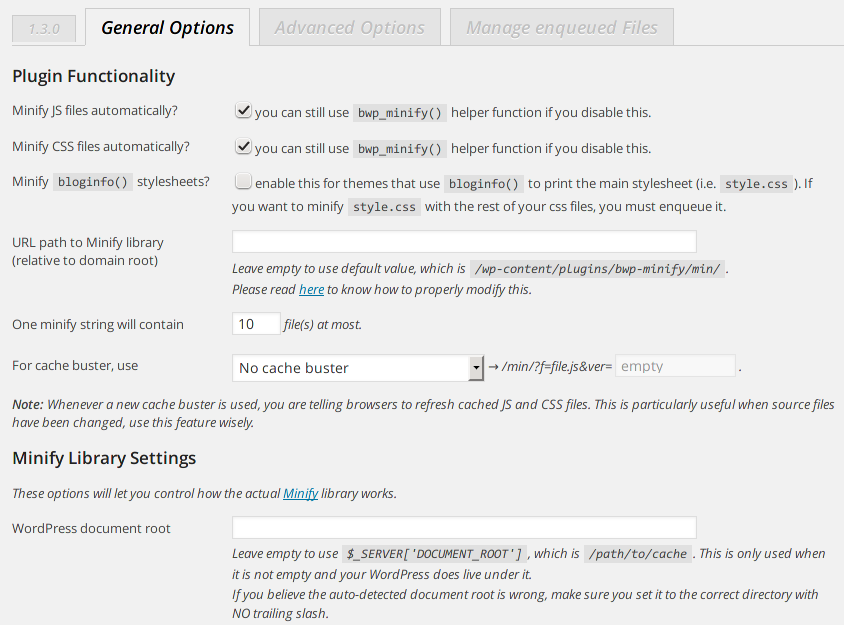
Si votre site fonctionne sur WordPress, vous avez encore plus d’options grâce à des plugins comme Better WordPress Minify :

En utilisant ces outils, vous pouvez réduire votre code en quelques clics et vous serez sur la bonne voie vers un site plus rapide.
Bien sûr, vous devez faire tout ce que vous pouvez pour vous assurer qu’il n’y a pas de code inutile, mais des erreurs se produisent. Ces outils vous permettent de corriger ces erreurs et d’améliorer votre site en même temps.
Étape 5: Réduisez les redirections
J’adore les redirections . Ils peuvent être vraiment utiles pour le référencement et l’expérience utilisateur.
Mais tout comme le code, les redirections ont des utilisations limitées. Vous ne pouvez pas utiliser de redirections partout et vous attendre à ce que votre site fonctionne bien.
C’est parce que les redirections ralentissent intrinsèquement votre site.
Lorsque vous cliquez sur un lien mobile normal, le serveur fournit le document trouvé sur ce lien.
Mais une redirection signifie qu’il n’y a pas de document sur ce lien particulier. Pour cette raison, le serveur doit accéder à la page où se trouve le document et le récupérer.

Ce processus doit se produire avec chaque fichier sur une page Web. Cela signifie que chaque image, fichier CSS et fichier JavaScript passeront par la redirection.
En conséquence, il peut s’écouler plusieurs secondes avant que la bonne page ne se charge. À ce moment-là, vos utilisateurs pourraient être partis depuis longtemps.
Je recommande d’utiliser Screaming Frog pour vérifier les redirections.
Ensuite, vous pouvez retracer les racines de vos redirections et modifier celles qui ne sont pas complètement nécessaires.
Moins votre site a à faire de travail, plus il ira vite. Bien que les redirections aient un temps et un lieu, ne les abusez pas et ne devenez pas dépendant d’elles.
Étape 6: Chargez d’abord au-dessus du pli
Il est évident que les utilisateurs voient au-dessus du contenu du pli avant de voir quoi que ce soit d’autre.
Alors pourquoi charger votre page entière en une seule fois?
Pourquoi ne pas charger uniquement le contenu ci-dessus dans un premier temps, puis charger le reste si nécessaire?
C’est un concept appelé «chargement paresseux», et il peut faire des merveilles pour la vitesse du site.
Je parie que si vous aviez le choix, vous préféreriez lever trois livres plutôt que 30. Ai-je raison?
Le chargement paresseux est exactement le même concept appliqué aux sites Web.
En mettant en œuvre le chargement paresseux, vous demandez à votre site de ne faire que le travail dont il a besoin et pas plus.
Si vous êtes à l’aise avec le code, vous pouvez utiliser ce plugin jQuery .
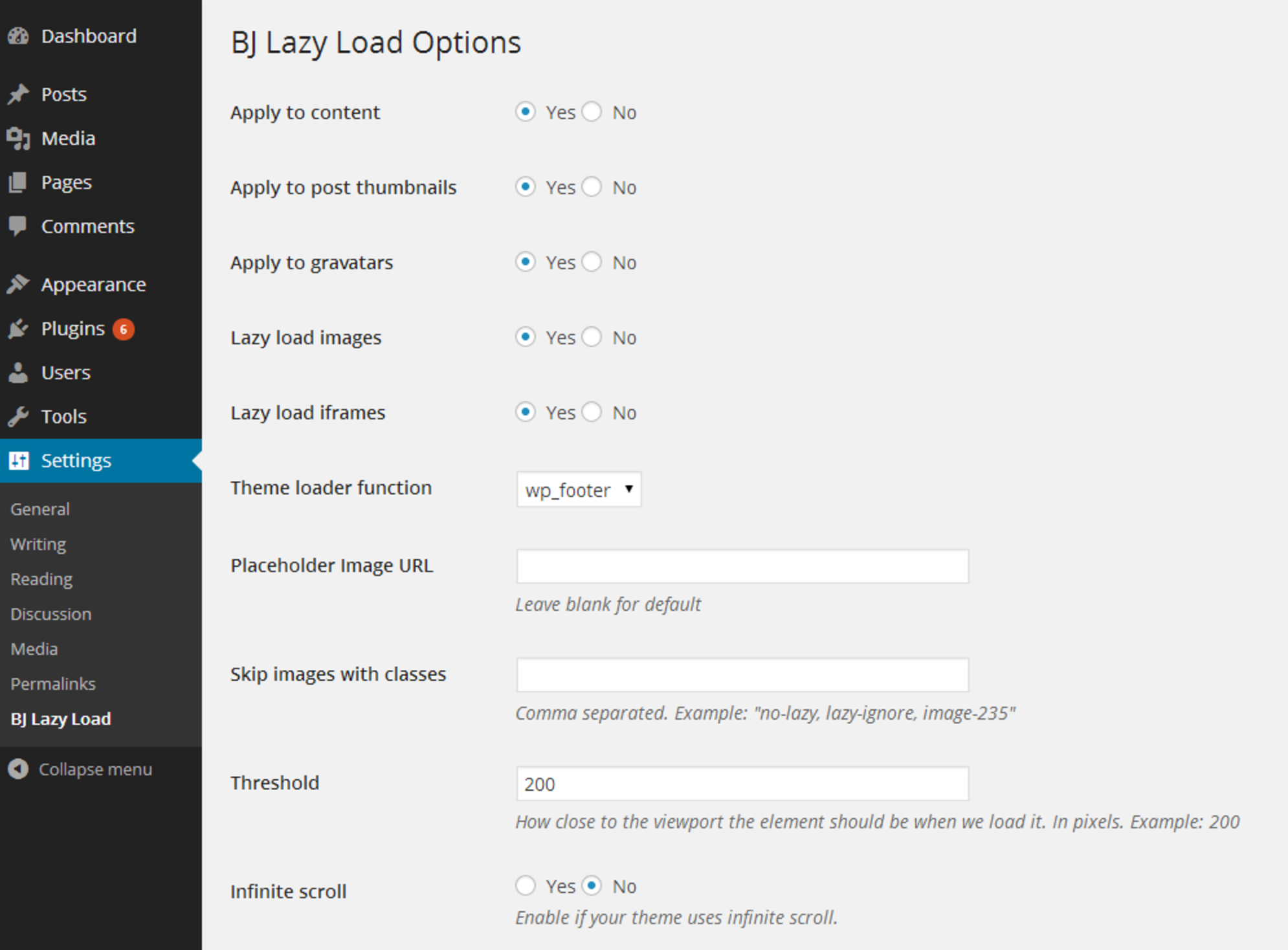
Pour les sites WordPress, il existe des plugins comme BJ Lazy Load pour venir à la rescousse.

Si aucune de ces options ne vous convient, vous devrez peut-être engager un développeur pour vous aider.
Il s’agit d’une technique plus avancée, mais elle peut éviter à votre site de faire beaucoup de travail à long terme.
