Comment Visualiser le code source de votre site Web et pourquoi c’est important – Sous toutes les images, le texte et les appels à l’action de votre site Web se trouve le code source de votre page Web.
Google et d’autres moteurs de recherche «lisent» ce code pour déterminer où vos pages Web doivent apparaître dans leurs index pour une requête de recherche donnée.
Ceci est un guide rapide pour vous montrer comment lire le code source de votre propre site Web afin de vous assurer qu’il est convivial pour le référencement. Je vais également passer en revue quelques autres situations où savoir comment afficher et examiner les bonnes parties du code source peut aider avec d’autres efforts de marketing.
Comment afficher le code source
La première étape de la vérification du code source de votre site Web consiste à afficher le code réel. Chaque navigateur Web vous permet de le faire facilement. Vous trouverez ci-dessous les commandes clavier permettant d’afficher le code source de votre page Web pour PC et Mac.
PC
- Firefox: CTRL + U (ce qui signifie que vous appuyez sur la touche CTRL de votre clavier et maintenez-la enfoncée. Tout en maintenant la touche CTRL enfoncée, appuyez sur la touche «u».) Vous pouvez également aller dans le menu «Firefox» puis cliquer sur « Développeur Web », puis« Source de la page ».
- Internet Explorer : CTRL + U. Ou cliquez avec le bouton droit de la souris et sélectionnez «Afficher la source».
- Chrome : CTRL + U. Ou vous pouvez cliquer sur la touche étrange avec trois lignes horizontales dans le coin supérieur droit. Cliquez ensuite sur « Outils » et sélectionnez « Afficher la source ».
- Opera : CTRL + U. Vous pouvez également cliquer avec le bouton droit de la souris sur la page Web et sélectionner «Afficher la source de la page».
Mac
- Safari: le raccourci clavier est Option + Commande + U. Vous pouvez également cliquer avec le bouton droit de la souris sur la page Web et sélectionner « Afficher la source de la page ».
- Firefox : vous pouvez cliquer avec le bouton droit de la souris et sélectionner «Source de la page» ou vous pouvez accéder à votre menu «Outils», sélectionner «Développeur Web» et cliquer sur «Source de la page». Le raccourci clavier est Commande + U.
- Chrome: accédez à « Afficher », cliquez sur « Développeur », puis sur « Afficher la source ». Vous pouvez également cliquer avec le bouton droit de la souris et sélectionner « Afficher la source de la page ». Le raccourci clavier est Option + Commande + U.
Une fois que vous savez comment afficher le code source, vous devez savoir comment y rechercher des éléments. Habituellement, les mêmes fonctions de recherche que vous utilisez pour la navigation Web normale s’appliquent à la recherche dans votre code source. Des commandes telles que CTRL + F (pour Rechercher) vous aideront à analyser rapidement votre code source pour les éléments SEO importants.
Balises de titre de code source
La balise de titre est le Saint Graal du référencement sur page . C’est la chose la plus importante dans votre code source. Si vous voulez retirer une chose de cet article, faites attention à ceci:
Vous connaissez ces résultats que Google fournit lorsque vous recherchez quelque chose?
Tous ces résultats proviennent des balises de titre des pages Web vers lesquelles ils pointent. Si vous n’avez pas de balises de titre dans votre code source, vous ne pouvez pas apparaître dans Google (ni dans aucun autre moteur de recherche, d’ailleurs). Croyez-le ou non, j’ai en fait vu des sites Web sans balises de titre!
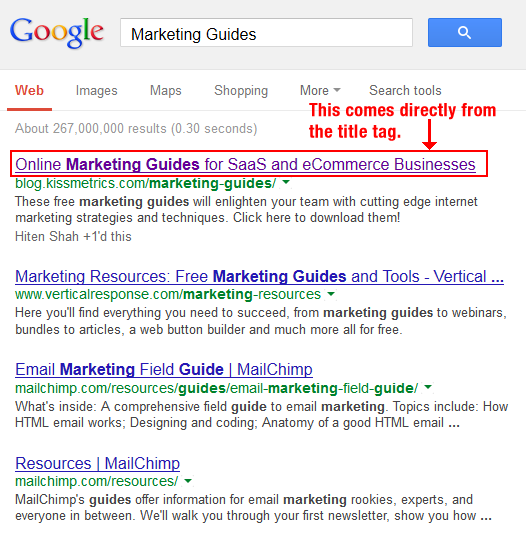
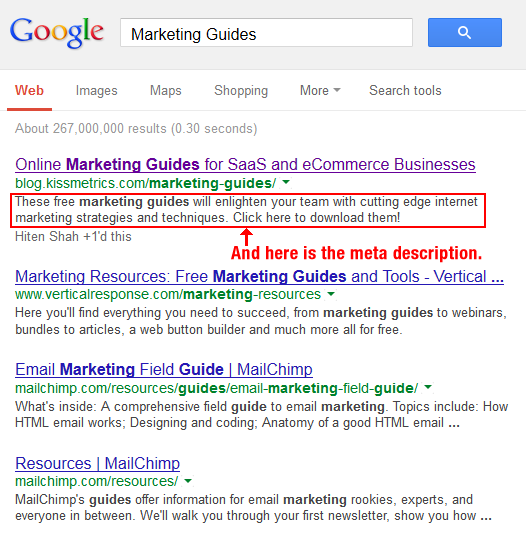
Maintenant, effectuons une recherche rapide sur Google pour le terme « Guides marketing »:

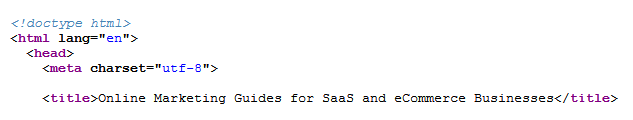
Vous pouvez voir que le premier résultat concerne la section du blog KISSmetrics sur les guides marketing. Si nous cliquons sur ce premier résultat et visualisons le code source de la page, nous pouvons voir la balise title:

La balise de titre est désignée par la balise d’ouverture: <title>. Il se termine par la balise de fermeture: </title>. La balise de titre se trouve généralement en haut de votre code source dans la section <head>.
Vous pouvez voir que le contenu de la balise de titre correspond à ce qui est utilisé dans le titre de ce premier résultat Google.
Non seulement les balises de titre sont nécessaires pour être incluses dans les résultats de recherche Google, mais Google identifie les mots clés importants de votre titre qui, selon eux, sont pertinents pour les recherches des utilisateurs.
Si vous souhaitez qu’une certaine page Web soit classée pour un sujet particulier, vous feriez mieux de vous assurer que les mots qui décrivent le sujet figurent dans la balise de titre. Pour en savoir plus sur l’importance des mots-clés et des balises de titre dans l’architecture globale de votre site, consultez cet article .
Il y a une dernière chose à retenir: chaque page Web de votre site Web doit avoir une balise de titre unique. Ne dupliquez jamais ce contenu.
Si vous avez un petit site Web, par exemple 10 ou 20 pages, il est assez facile de vérifier chaque balise de titre pour son unicité. Cependant, si vous avez un site Web plus grand, vous aurez besoin d’aide. Il s’agit d’un processus simple en quatre étapes:
Étape n ° 1: Ouvrez Ubersuggest, saisissez votre URL et cliquez sur Rechercher

Étape n ° 2: cliquez sur «Audit du site» dans la barre latérale gauche
Étape n ° 3: Passez en revue les principaux problèmes de référencement

Après avoir accédé à l’ aperçu de l’ audit du site , faites défiler jusqu’à la quatrième section des résultats (c’est la dernière de la page) pour passer en revue les principaux problèmes de référencement.
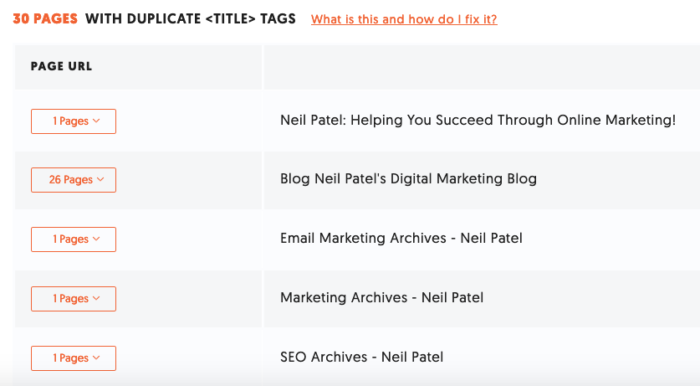
C’est là que vous trouverez si vous avez des balises de titre ou des méta descriptions en double. Si rien ne s’affiche ici, vous êtes en clair. Si vous voyez des doublons, tels que les 30 pages de mon site Web, creusez plus profondément.
Étape # 4: Cliquez sur « Pages avec des balises <title> en double »

Vous pouvez trouver un problème majeur, tel que plusieurs de vos articles de blog partageant la même balise de titre. Vous constaterez peut-être également que ce n’est pas grave, comme les 26 pages de mon rapport avec le titre «Blog Le blog de marketing numérique de Neil Patel».
En cliquant sur l’invite de 26 pages, vous voyez:
Bien que le titre soit le même sur 26 pages, ce ne sont rien de plus que les pages de mon blog qui hébergent le contenu. Ce ne sont pas les articles de blog ou les pages principales de mon site Web.
Méta-descriptions dans le code source
La balise meta description est une autre partie importante de la section principale de votre page Web . Cet extrait de 160 caractères est une copie publicitaire gratuite qui s’affiche sous le contenu de votre titre dans les moteurs de recherche.

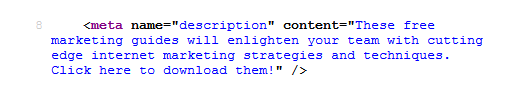
J’ai vu des centaines de sites Web qui ignorent complètement cette balise. C’est très facile à trouver dans votre code source:

Assurez-vous qu’il figure sur toutes vos pages Web. Plus important encore, assurez-vous de ne pas le dupliquer sur plusieurs pages. La duplication d’une balise meta description n’est pas une pénalité pour les moteurs de recherche , mais c’est une très grosse erreur marketing.
Beaucoup de gens passent sous silence la méta description, mais vous devriez vraiment y réfléchir car elle est lue par les utilisateurs des moteurs de recherche. Pensez à la copie qui aiderait à attirer plus de visiteurs et à augmenter les clics.
En-têtes H1 dans le code source
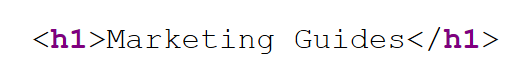
Les en-têtes H1 ont un peu de poids SEO sur la page, c’est donc une bonne idée de vérifier vos pages pour vous assurer que vous les utilisez correctement. Pour chaque page de votre site Web, examinez le code source pour voir si vous repérez cette balise:

Vous ne voulez pas que plus d’un ensemble de balises H1 apparaisse sur une page Web donnée. En d’autres termes, n’essayez pas de booster volontairement votre référencement en incluant plusieurs H1. Si vous suroptimisez votre site , cela vous nuira à long terme .
Utilisez vos H1 pour ce à quoi ils sont destinés: le plus gros titre de la page. Sur votre page d’accueil, cela pourrait être votre proposition de valeur .
Nofollows dans le code source
Si vous vous engagez dans la création de liens , il est indispensable de vérifier vos backlinks pour voir s’ils ne sont pas suivis.
Mais avant d’aller plus loin, je dois parler un peu de ce qu’est le « jus de lien ».
Dans le monde du référencement, obtenir un autre site Web pour créer un lien vers votre site est une grande réussite. Ce lien est considéré par les moteurs de recherche comme une approbation. Les moteurs de recherche tiennent compte du nombre de liens qui pointent vers votre site lorsqu’ils classent votre site dans leurs moteurs. «Link Juice» est un terme non scientifique pour le soi-disant pouvoir que le lien fournit à votre site Web ou page Web en question.
Les Nofollows sont un attribut qui peut être codé dans un lien pour empêcher le jus de lien de circuler vers un site Web. C’est une chose très courante que vous verrez dans les liens présents dans la section commentaires des blogs.
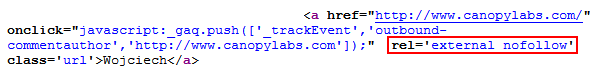
Pour savoir si vos backlinks transmettent du jus de lien, vous devez vérifier si les liens contiennent des attributs nofollow. S’ils le font, alors le lien que vous avez travaillé si dur pour obtenir ne fait pas grand-chose pour vous puisque l’attribut nofollow dit essentiellement à Google d’ignorer votre page Web.

Dans l’image ci-dessus, rel = ‘external nofollow’ est dans le lien d’ancrage. Même si une personne peut cliquer sur le lien, aucun jus de lien n’est transmis.
Certaines personnes pensent que Google compte en fait du jus de lien de nofollows, mais pour être prudent dans votre comptage de backlinks, vous devez supposer que rien ne se passe.
Vous pouvez également «sculpter» certaines de vos propres pages Web. Certains référenceurs pensent que c’est une bonne idée de limiter les pages auxquelles vous envoyez votre jus de liens internes afin que les pages Web plus importantes obtiennent la majorité du jus de liens global du site. Vous pouvez le faire en ne suivant pas certains de vos liens internes sur votre site Web. Par exemple, vous voudrez peut-être ne pas suivre tous les liens vers votre politique de confidentialité ou d’autres pages ennuyeuses / inintéressantes.
Google vous dira d’ignorer cette pratique, et je suis plutôt d’accord. C’est une tâche fastidieuse et inutile, et votre énergie est mieux dépensée pour créer un contenu de qualité .
Balises alt d’image dans le code source
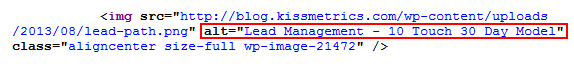
Les balises alt d’image vides sont des boo-boos SEO très courants. Les balises alt d’image décrivent ce que sont vos images pour les moteurs de recherche robotiques.
Si vous gérez un site Web de commerce électronique , vous voulez absolument vous assurer que vos balises alt sont remplies. Une bonne idée est de vous assurer que le nom de marque et le numéro de série du produit figurent dans la description de la balise alt.

Ci-dessus, une capture d’écran d’une balise d’image avec la balise alt enfouie à l’intérieur.
Vous ne devez pas utiliser de balises alt pour les images décoratives. Cela peut être considéré comme une sur-optimisation et pourrait vous valoir une pénalité. Assurez-vous simplement que vos balises alt sont remplies pour:
- Images de marchandise
- Diagrammes
- Infographie
- Logo de votre site Web
- Captures d’écran
- Photos des membres de l’équipe
Vérifiez que vos analyses sont correctement installées
Une dernière bonne raison de vérifier votre code source est de vous assurer que Google Analytics est installé sur chaque page Web de votre site Web.
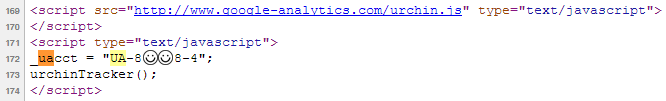
La vérification est très simple. Pour Google Analytics, il vous suffit d’afficher le code source de vos pages Web et de rechercher les lettres «UA».

Si vous trouvez une instance dans laquelle «UA» est suivi d’un numéro à 7 chiffres, vous avez confirmé que Google Analytics est installé sur cette page.
En outre, gardez une trace du nombre de fois où «UA» apparaît sur votre page Web. Parfois, votre code de suivi analytique sera inséré plus d’une fois par inadvertance, ce qui n’est pas nécessaire. Si tel est le cas, vous devriez demander à votre développeur de supprimer les instances supplémentaires.
Ensuite, vous devez vérifier les pages Web restantes sur votre site pour voir si votre code d’analyse a été inséré sur chaque page. Si vous n’avez pas votre code de suivi analytique sur chaque page de votre site Web, vous n’obtenez pas une image complète de ce qui se passe sur votre site, ce qui rend les analyses inutiles.
Cela peut être une tâche ardue si vous avez un énorme site Web. Il peut même être impossible de vérifier manuellement.
J’aime utiliser xml-sitemaps.com pour obtenir un fichier texte de toutes les URL de mon site Web. Cela me fournit une liste de contrôle d’inventaire qui aide à garder une trace des URL qui pourraient nécessiter une attention supplémentaire (comme l’installation d’analyses).
C’est également un excellent outil pour être alerté des problèmes de contenu en double et d’autres choses étranges qui pourraient se cacher sur un serveur Web.
Même xml-sitemaps.com ne vous donnera que 500 résultats gratuitement. Vous devrez peut-être demander à votre développeur de vous donner un inventaire d’URL afin que vous ayez une carte complète de votre site Web massif.
En outre, vous souhaiterez peut-être qu’ils créent un script ou un programme pour effectuer ces vérifications à votre place afin que vous n’ayez pas à les faire manuellement.
